I did another video on Chapter 5 Lynda.com Up and Running with Illustrator. It was about selecting, grouping, and isolation. I learned how to group layers with a short cut. Also learned the difference between direct selection tool and the regular selection tool. I even learned how to get in and out of isolation. Isolation is where you can isolate certain selections and only work on them and nothing else.
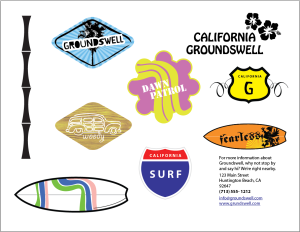
Notice that everything but the car outline is faded. that is a sign you are in isolation mode.
Isolation is very simple to get in and out of. You double click on a selection and it will go into Isolation. Once you are done press the escape key and you are back to normal. The direct selection tool and the regular selection tool are a little bit different the direct selection tool (a) actually select to where you see the anchor points and can alter your path also is you hold down the alt/option key and click the same thing it will show the path. the regular selection tool (v) selects the paths and groups.
Here is a little quote that I decided to but on here today.